TWiki Variables » Search » Category: Database & Forms
Variables in this category:
- COLORPICKER{} -- color picker for use in HTML forms for TWiki applications
- DATEPICKER{} -- pop-up calendar to select a date for use in HTML forms
- EDITFORM{} -- render a TWiki form for edit
- EDITFORMFIELD{"fieldname" form=""} -- render an input field specified in a form template topic
- FORM{} -- render a TWiki form for view
- TWIKISHEET{} -- enable TWiki Sheet (spreadsheet) and set options
COLORPICKER{} -- color picker for use in HTML forms for TWiki applications
- The
%COLORPICKER{}%variable is handled by the ColorPickerPlugin. - Syntax:
%COLORPICKER{ name="..." value="..." }% - Parameters:
Parameter Description Default Example nameName of input field (required) name="text_color"valueInitial color value, in hexadecimal notation for the combination of Red, Green, and Blue color values (RGB). (none) value="#0000ff"sizeSize of input field, in number of characters (browser default) size="8"classCSS class of input field or the rectangular color block (none) class="twikiInputField"styleStyle of input field or the rectangular color block (none) style="width: 190px; height: 32px"typeType of color widget:
รข\x{fffd}ยข"below"- color picker is located below the input field;
รข\x{fffd}ยข"popup"- pop-up a color picker window when clicking the button next to the input field
(this uses very little vertical space);
รข\x{fffd}ยข"view"- a read-only rectangular block colored in the color value (no color picker);
รข\x{fffd}ยข"view-hex"- likeview, in addition shows the color value as an RGB hexadecimal code (no color picker);type="below"type="view-hex"Additional parameters can be supplied; they will be added to the HTML input field or the rectangular color block. - Example:
<form action="...">
%COLORPICKER{ name="text_color" value="#123456" class="twikiInputField" type="popup" }%
<form>
Renders as:
- Category: ApplicationsAndComponentsVariables, DatabaseAndFormsVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: ColorPickerPlugin, TWikiForms (this topic)
DATEPICKER{} -- pop-up calendar to select a date for use in HTML forms
- The
%DATEPICKER{}%variable is handled by the DatePickerPlugin. - Syntax:
%DATEPICKER{ name="..." value="..." }% - Parameters:
Parameter Description Default Example 
classCSS class of input field. "twikiInputField"class="dateField"formatFormat of resulting date value.
รข\x{fffd}ยข%a- abbreviated weekday name
รข\x{fffd}ยข%A- full weekday name
รข\x{fffd}ยข%b- abbreviated month name
รข\x{fffd}ยข%B- full month name
รข\x{fffd}ยข%C- century number
รข\x{fffd}ยข%d- the day of the month (00 ... 31)
รข\x{fffd}ยข%e- the day of the month (0 ... 31)
รข\x{fffd}ยข%H- hour (00 ... 23)
รข\x{fffd}ยข%I- hour (01 ... 12)
รข\x{fffd}ยข%j- day of the year ( 000 ... 366)
รข\x{fffd}ยข%k- hour (0 ... 23)
รข\x{fffd}ยข%l- hour (1 ... 12)
รข\x{fffd}ยข%m- month (01 ... 12)
รข\x{fffd}ยข%M- minute (00 ... 59)
รข\x{fffd}ยข%n- a newline character
รข\x{fffd}ยข%p- "PM" or "AM"
รข\x{fffd}ยข%P- "pm" or "am"
รข\x{fffd}ยข%S- second (00 ... 59)
รข\x{fffd}ยข%s- number of seconds since Epoch (since Jan 01 1970 00:00:00 UTC)
รข\x{fffd}ยข%t- a tab character
รข\x{fffd}ยข%U,%W,%V- the week number. The week 01 is the week that has the Thursday in the current year, which is equivalent to the week that contains the fourth day of January. Weeks start on Monday.
รข\x{fffd}ยข%u- the day of the week (1 ... 7, 1 = MON)
รข\x{fffd}ยข%w- the day of the week (0 ... 6, 0 = SUN)
รข\x{fffd}ยข%y- year without the century (00 ... 99)
รข\x{fffd}ยข%Y- year including the century (ex. 2012)
รข\x{fffd}ยข%%- a literal%character"%Y-%m-%d"format="%e %b %Y"idID of input field, optional. "id_"+ nameid="idStart"nameName of input field.
φ: No output is shown if the name parameter is missing, but the CSS and Javascript are loaded.(requiredφ) name="Start"Additional HTML input field attributes, such as alt,disabled,maxlength,onblur,onchange,onfocus,readonly,style,tabindex,titlesizeSize of input field, in number of characters. (calculated as needed) size="12"valueInitial date value. ""(today)value="2012-12-31" - Example:
<form action="...">
%DATEPICKER{ name="Start_Date" }%
<form> - Expands to:
- Category: ApplicationsAndComponentsVariables, DatabaseAndFormsVariables, DateAndTimeVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: DatePickerPlugin, TWikiForms (this topic)
EDITFORM{} -- render a TWiki form for edit
- Show an HTML form to update the TWiki form data of a topic.
- Syntax to update a TWiki form:
%EDITFORM{topic="..." formfields="..."}% - Supported parameters:
Parameter: Description: Default: "..."or
topic="..."Name of topic containing the TWiki form, such as "Bug1234". Specify topic name orWeb.TopicNameEither "...",topic=""
orformtemplate=""
is requiredformtemplate="..."Name of form template topic, such as "BugForm". Specify topic name orWeb.TopicNameelements="..."Elements of edit form: formstartis the HTML form tag,headerthe form header,formfieldsthe form fields,submitthe submit button,hiddenfieldsare hidden input fields,formendis the HTML form end tag."formstart, header,
formfields, submit, hiddenfields, formend"header="..."Form header, typically containing the form name. If "on", the default format is used:
"*[[$formweb.$formtopic][$formtopic]]* "
Supported variables:
รข\x{fffd}ยข$formweb- name of web containing the form definition.
รข\x{fffd}ยข$formtopic- name of topic containing the form definition."on"formfields="..., ..."Specify names of TWiki form fields to use, in sequence. The alltoken shows all remaining fields."all"format="..."Format of one form field. Supported variables:
รข\x{fffd}ยข$inputfield- rendered form input field.
รข\x{fffd}ยข$title- raw field name (includes space and other special characters).
รข\x{fffd}ยข$name- field name (sanitized title).
รข\x{fffd}ยข$size- size of field or selector.
รข\x{fffd}ยข$value- initial value, or select options.
รข\x{fffd}ยข$tooltip- tooltip message.
รข\x{fffd}ยข$attributes- type attributes, such as H for hidden, M for mandatory.
รข\x{fffd}ยข$extra- extra information, such as * for mandatory field.
รข\x{fffd}ยข$formweb- name of web containing the form definition.
รข\x{fffd}ยข$formtopic- name of topic containing the form definition.
See details in TWikiForms#FormFieldTypes."$title: $extra $inputfield " hiddenfields="..., ..."List of form field names to use as hidden fields. For each name listed in hiddenfields="", add aname="value"parameter to specify the value of the hidden input field. If you omit thename="value"parameter for a hidden input field, it will be excluded as a form field, even with aformfields="all".""submit="..."Format of submit button row. Line separator. Variable $submitexpands to submit input field with label "Save",$submit(Save)to a submit input field with specific label."$submit " onsubmit="..."Execute JavaScript when the form is submitted, optional. ""action="..."Specify a TWiki script ( view,edit,save, ...), or the full URL of an action to take on form submit."save"method="..."HTML form action method. "post"for save
action, else"get"separator="..."Line separator. Variable $brexpands to<br />tag, and$nto a newline."$n"default="..."Text shown when no form or form fields are found "" - Example:
%EDITFORM{ topic="%INCLUDINGTOPIC%" }%- show HTML form to update form data of the including topic (typically used in an included header) - Example: Custom form in an included header to update some form field values of the base topic, including one hidden field:
%EDITFORM{
topic="%BASEWEB%.%BASETOPIC%"
formfields="Priority, Status"
hiddenfields="Updated"
Updated="%SERVERTIME{$year-$mo-$day}%"
submit=" | | $submit(Update) |"
}% - Category: DatabaseAndFormsVariables, DevelopmentVariables, EditingAndContentUpdateVariables
- Related: EDITFORMFIELD, ENCODE, ENTITY, FORM, FORMFIELD, META, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp, TWikiScripts, TWikiTemplates (this topic)
EDITFORMFIELD{"fieldname" form=""} -- render an input field specified in a form template topic
- Use this to create HTML forms that update TWikiForms, such as a custom "create new topic" form, or a topic header that allows users to change some form values at the top of the page. A valid form is composed of a start form type, various form fields, a submit type, and an end form type.
- Syntax:
-
%EDITFORMFIELD{"fieldname" form="...Form"}%- create form field defined in a TWiki Form template -
%EDITFORMFIELD{"fieldname" topic="..."}%- create form field based on a topic that has a TWiki Form & initialize its value -
%EDITFORMFIELD{"fieldname" type="..."}%- create an HTML input field
-
- Supported parameters:
Parameter: Description: Default: "fieldname"The name of a TWiki form field or HTML form field. Required form="..."Name of form template topic, such as "BugForm". Specify topic name orWeb.TopicNameEither formortopic
is required unless
typeis specifiedtopic="..."Name of topic containing form, such as "Bug1234". Specify topic name orWeb.TopicNameformat="..."Format string. Supported variables:
รข\x{fffd}ยข$inputfield- rendered form input field.
รข\x{fffd}ยข$title- raw field name (includes space and other special characters).
รข\x{fffd}ยข$name- field name (sanitized title).
รข\x{fffd}ยข$size- size of field or selector.
รข\x{fffd}ยข$value- initial value, or select options.
รข\x{fffd}ยข$tooltip- tooltip message.
รข\x{fffd}ยข$attributes- type attributes, such as H for hidden, M for mandatory.
รข\x{fffd}ยข$extra- extra information, such as * for mandatory field.
See details in TWikiForms#FormFieldTypes. This parameter is ignored iftype="..."is specified."$inputfield"value="..."Initial value of input field. If omitted and if topic="..."is specified, the value is taken from the named form field.""type="start"Special case: Start an HTML form. Parameters:
"form" type="start" action="save" topic="..." method="" onsubmit="" onreset=""
รข\x{fffd}ยขaction: Specify a TWiki script (view,edit,save, ...), or a full action URL, default"view".
รข\x{fffd}ยขtopic: Specify topic name orWeb.TopicName, default current topic; ignored if full action URL is provided.
รข\x{fffd}ยขmethod: HTML form action method, default"post"for save action, else"get".
รข\x{fffd}ยขonsubmit: Execute JavaScript when the form is submitted, optional.
รข\x{fffd}ยขonreset: Execute JavaScript when the reset button is clicked, optional.""type="end"Special case: End an HTML form. Parameters:
"form" type="end"""type="..."Special case: Create an input field regardless of the type defined in the TWikiForm. Used mainly for hidden fields and submit button. The nameless parameter is the field name. Supported types:
รข\x{fffd}ยข"fieldname" type="hidden" value="..."- hidden input field.
รข\x{fffd}ยข"fieldname" type="submit" value="..."- submit button,valueis button label.
รข\x{fffd}ยข"fieldname" type="button" value="..." onclick="..."- regular button,valueis button label.
รข\x{fffd}ยข"fieldname" type="text" value="..." size="80"- text input field.
รข\x{fffd}ยข"fieldname" type="textarea" value="..." size="80x6"- multi line text area field,sizedenotes columns x rows.
รข\x{fffd}ยข"fieldname" type="checkbox" value="..." text="..."- checkbox,textis display text.
รข\x{fffd}ยข"fieldname" type="radio" value="..." text="..."- radio button,textis display text.
รข\x{fffd}ยข In addition, any valid XHML and HTML5 input type is supported, such astype="date",type="file",type="image".
Additional type-specific parameters can be supplied, such asalt="...",checked="checked",class="...",max="...",min="...",placeholder="...",src="...",style="...",width="...". Consult HTML documentation."" - Example:
%EDITFORMFIELD{ "ReleaseType" form="PackageForm" value="Beta-1" }% - Example: Custom form in an included header to update some values of the base topic
%EDITFORMFIELD{ "form" type="start" action="save" topic="%BASEWEB%.%BASETOPIC%" method="post" }%
| Priority: | %EDITFORMFIELD{ "Priority" topic="%BASETOPIC%" }% |
| Status: | %EDITFORMFIELD{ "Status" topic="%BASETOPIC%" }% |
| | %EDITFORMFIELD{ "form" type="submit" value="Update" }% |
%EDITFORMFIELD{ "Updated" type="hidden" value="%SERVERTIME{$year-$mo-$day}%" }%
%EDITFORMFIELD{ "form" type="end" }% - Category: DatabaseAndFormsVariables, DevelopmentVariables, EditingAndContentUpdateVariables
- Related: EDITFORM, EDITTABLE, FORM, FORMFIELD, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp, TWikiScripts, TWikiTemplates (this topic)
FORM{} -- render a TWiki form for view
- Show a table containing data of a TWiki form attached to a topic
- Syntax:
%FORM{topic="..." formfields="..." ...}% - Supported parameters:
Parameter: Description: Default: "..."or
topic="..."Name of topic containing the TWiki form, such as "Bug1234". Specify topic name orWeb.TopicNameCurrent topic rev="..."Get the form from the specified topic revision, range "1"to top revision of topic."0"is equivalent to the top revisionThe revURL parameter value if present, else the top revisionformfields="..., ..."Specify names of TWiki form fields to show, in sequence. The alltoken shows all remaining fields."all"header="..."Form header, typically containing the form name. If "on", the default format"*[[$formweb.$formtopic][$formtopic]]* " is used. If "none", the header is suppressed. Supported variables:
รข\x{fffd}ยข$formweb- name of web containing the form definition.
รข\x{fffd}ยข$formtopic- name of topic containing the form definition."on"format="..."Format of one form field. Supported variables:
รข\x{fffd}ยข$title- raw field name (includes space and other special characters).
รข\x{fffd}ยข$name- field name (sanitized title).
รข\x{fffd}ยข$type- form field type.
รข\x{fffd}ยข$size- size of field or selector.
รข\x{fffd}ยข$value- form field value.
รข\x{fffd}ยข$value(20, -<br />)- value hyphenated every 20 characters using separator -<br />.
รข\x{fffd}ยข$value(30, ...)- value shortened to 30 characters.
รข\x{fffd}ยข$length- length of form field value.
รข\x{fffd}ยข$tooltip- tooltip message.
รข\x{fffd}ยข$attributes- type attributes, such as H for hidden, M for mandatory.
รข\x{fffd}ยข$formweb- name of web containing the form definition.
รข\x{fffd}ยข$formtopic- name of topic containing the form definition.
See details in TWikiForms#FormFieldTypes."$title: $value " separator="..."Line separator. Variable $brexpands to<br />tag, and$nto a newline."$n"default="..."Text shown when no form or form fields are found ""newline="$br"Convert newlines in textarea to other delimiters. Variable $brexpands to<br />tag, and$nto a newline. Other text is encoded based onencodeparameter."$br"if format is a TWiki table, else"\n"encode="html"Encode special characters in form field value into HTML entities. Additional encodings available: encode="quote",encode="moderate",encode="safe",encode="entity"andencode="url". See ENCODE for details.""(no encoding)showhidden="..."Set to "on"to show also hidden form fields."" - Examples:
-
%FORM{topic="%INCLUDINGTOPIC%"}%- show form data of the including topic (typically used in an included header) -
%FORM{topic="Projects.SushiProject" formfields="Title, Status, Deadline" header="none"}%- show a subset of form fields -
%FORM{format="$name" header="none" separator=", "}%- get all visible form field names as a list
-
- Category: DatabaseAndFormsVariables, DevelopmentVariables, FormattingAndRenderingVariables
- Related: EDITFORM, EDITFORMFIELD, ENCODE, ENTITY, FORMFIELD, META, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp (this topic)
TWIKISHEET{} -- enable TWiki Sheet (spreadsheet) and set options
- The
%TWIKISHEET{}%variable is handled by the TWikiSheetPlugin - Syntax:
%TWIKISHEET{ parameters }% - Supported parameters:
Parameter Description Example Default modeMode of operation:
รข\x{fffd}ยขmode="classic"- regular TWiki table and an edit button; once pressed, the table switches into spreadsheet edit mode.
รข\x{fffd}ยขmode="toggle"- spreadsheet in read-only mode and an edit button; once pressed, the table switches into spreadsheet edit mode.
รข\x{fffd}ยขmode="toggle-edit"- like"toggle"but initial state is spreadsheet edit mode.
รข\x{fffd}ยขmode="edit"- the table is always in spreadsheet edit mode.mode="edit"{Plugins}
{TWikiSheetPlugin}
{Mode}
configure
setting ("toggle")concurrentConcurrent editing. If enabled, multiple people can edit TWiki Sheet and see each other's changes. This includes editing cells, pasting a range of cells, drag-filling cells, adding/removing rows, adding/removing columns, and undo.
รข\x{fffd}ยขconcurrent="0"- disable concurrent editing; changes by others will be shown after a page reload.
รข\x{fffd}ยขconcurrent="1"- enable concurrent editing; changes by others will show up while editing TWiki Sheet.concurrent="1"{Plugins}
{TWikiSheetPlugin}
{ConcurrentEdit}
configure
setting ("0")saveOptionally disable save; useful to demo the plugin save="0"save="1"widthTable width in pixels; a horizontal scrollbar is added if needed width="500"(full window width) heightTable height in pixels; a vertical scrollbar is added if needed height="300"(full table height) colHeadersSet to "false"to disable the default column headers (A, B, C); set to a function for custom headers, such as:
colHeaders="function(index) { return String.fromCharCode(65+index) + ' (' + (index + 1) + ')'; }",
which will show headersA (1),B (2),C (3), ...colHeaders="false"colHeaders="true"rowHeadersSet to "false"to disable the default row headers (1, 2, 3)rowHeaders="false"rowHeaders="true"contextMenuDefines the right-click context menu; set to "false"to disable; set to array of available strings, such as:
contextMenu="['row_above', 'row_below', 'col_left', 'col_right', 'remove_row', 'remove_col', '---------', 'undo', 'redo']"contextMenu="false"contextMenu="true"fixedRowsTopFixed number of rows shown on top; takes effect if heightparameter is usedfixedRowsTop="1"(none) fixedColumnsLeftFixed number of columns shown on the left; takes effect if widthparameter is usedfixedColumnsLeft="2"(none) formulasFormula support; set to "false"to disable spreadsheet calculations in table cells, such as:=SUM(A1:A8)formulas="false"formulas="true"maxColsMaximum number of columns maxCols="10"(unlimited) maxRowsMaximum number of rows maxRows="1000"(unlimited) minSpareColsWhen set to 1 (or more), automatically add a new column at the right if there are no more empty columns minSpareCols="1"minSpareCols="0"minSpareRowsWhen set to 1 (or more), automatically add a new row at the bottom if there are no more empty rows minSpareRows="1"minSpareRows="0"wordWrapWord wrap; set to "false"to disable cell content wrapping if it does not fit in the fixed column widthwordWrap="false"wordWrap="true"more... Additional Handsontable options  can be used. Notes on types of values:
can be used. Notes on types of values:
รข\x{fffd}ยข Number value: Specify the number, such aswidth="500"
รข\x{fffd}ยข String value: Enclose the string in single quotes, such aspreventOverflow="'horizontal'"
รข\x{fffd}ยข Boolean value: Specify"true"or"false", such asmanualRowResize="true"
รข\x{fffd}ยข Array value: Specify the array, such asmanualRowResize="[40, 50]"
รข\x{fffd}ยข Object value: Specify the object, such ascolumnSorting="{ column: 2, sortOrder: true }"
รข\x{fffd}ยข Function: Specify the JavaScript function, such as:
cells="function( row, col, prop ) { var cp = {}; if( row===0 ) { cp.readOnly = true; } return cp; }" - Example:
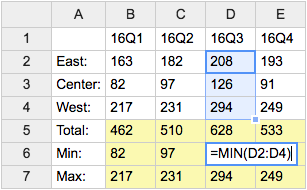
%TWIKISHEET{ mode="edit" save="0" }%
| | 16Q1 | 16Q2 | 16Q3 | 16Q4 |
| East: | 163 | 182 | 208 | 193 |
| Center: | 82 | 97 | 126 | 91 |
| West: | 217 | 231 | 294 | 249 |
| Total: | =SUM(B2:B4) | =SUM(C2:C4) | =SUM(D2:D4) | =SUM(E2:E4) |
| Min: | =MIN(B2:B4) | =MIN(C2:C4) | =MIN(D2:D4) | =MIN(E2:E4) |
| Max: | =MAX(B2:B4) | =MAX(C2:C4) | =MAX(D2:D4) | =MAX(E2:E4) |
- Category: DatabaseAndFormsVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, TablesAndSpreadsheetsVariables
- Related: See TWikiSheetPlugin for more details (this topic)
Categories:
Administration, Applications & Components, Attachments & Files, Charting & Drawing, Database & Forms, Date & Time, Development, Editing & Content Update, Email & Notification, Export & Publishing, Formatting & Rendering, Import, Linking & Navigation, Searching & Listing, Security & Access Control, Skins & Templates, System Information, Tables & Spreadsheets, UI& Visualization, Users & Authentication, Workflow & Automation
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.DatabaseAndFormsVariables